Breve historia de Parallax
No es necesario ir a las webs para descubrir que es el fenómeno parallax o en español ‘paralaje’, ya que este efecto rige uno de los fundamentos de la percepción espacial en la visión humana. Si por un momento nos paramos a comprobar este efecto con nuestros propios ojos, podemos observar que no necesitamos una web para experimentar esta sensación.
Comiencen a mover su cabeza de izquierda a derecha y verán como los objetos dependiendo a la distancia a la que se encuentren de sus ojos tendrán un tamaño concreto y por otro lado si giran la cabeza verán que los objetos considerando la distancia a la que se encuentren se moverán a una velocidad distinta. Por este sencillo motivo nuestra visión nos permite tener una amplio campo de visión y lo más importante podemos ver la profundidad.
Uno de los ejemplos más conocidos para explicar este fenómeno es cuando viajamos en tren o en coche, las señales de tráfico se mueven a una velocidad más rápida que los objetos que se encuentran detrás como pueden ser las montañas.
Lo que hoy conocemos como una de las novedades más recientes para el diseño web, su creación se remonta hasta los años 80 cuando esta técnica se comenzó a utilizar para los videojuegos en 2 dimensiones (2D).
¿Qué es este efecto?
Básicamente consiste en hacer scroll en una web y que el fondo se mueva a una velocidad distinta que propio contenido de la web. Si visitamos alguna de ellas podemos ver que nunca el fondo va a ser el mismo ya que cuando haces scroll, este va variando y comienzas a ver un fondo que en un principio no podías ver.
Una característica muy atractiva de las webs que utilizan el efecto parallax es que son interactivas, ya que las imágenes cobran una importancia más relevante que el contenido. Las imágenes con el efecto parallax pretenden crear una sensación al usuario de estar en movimiento o por un momento parecen tener vida propia.
La técnica Parallax basa el uso de sus imágenes en movimiento en la creación de varios planos que están programados para que vayan a distintas velocidades. Los planos principales y más cercanos a la vista del usuario van a una mayor velocidad que los del fondo, por lo que al jugar con las velocidades se crea la sensación de profundidad.
¿Para que se utiliza en el diseño web?
El efecto scroll parallax ha sido llevado a las paginas webs donde está subiendo su popularidad en la red y donde se han creado un alto número de webs y todas ellas creadas con el efecto parallax.
Tiene como principal objetivo dar al usuario o cliente de la web un interacción máxima con la página que visita, para que se cree una experiencia de la que el usuario quiera volver a repetir.
Es un mundo que está en proyección, aunque existan un gran número de webs con este efecto, los diseñadores y desarrolladores están buscando novedades para ofrecer al usuario una web atractiva y sobre todo que llame la atención, mediante el uso de infinitos elementos visuales.
¿Cómo se hace Parallax?
Para crear nuestra web con el efecto Parallax podemos utilizar HTML5 de CSS3 para generar la percepción de profundidad que es el principal objetivo de este fenómeno. Si tienes interés por probar con el código existen multitud de tutoriales online que te permiten introducirte en el mundo del efecto Parallax, te dejamos un enlace donde explica como empezar a probar este efecto.
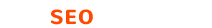
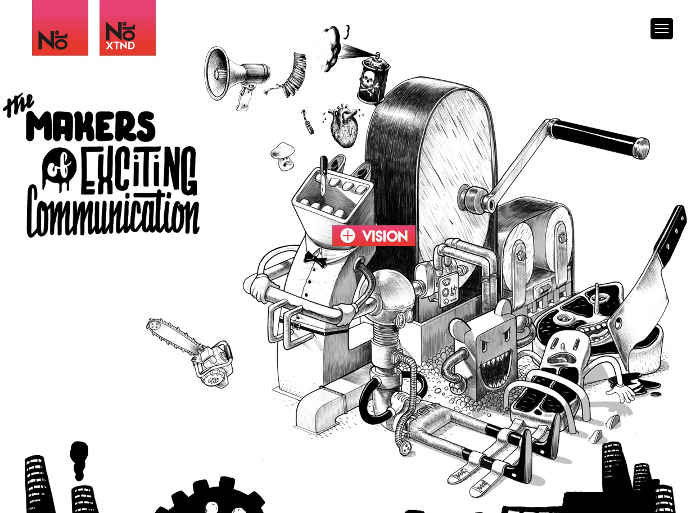
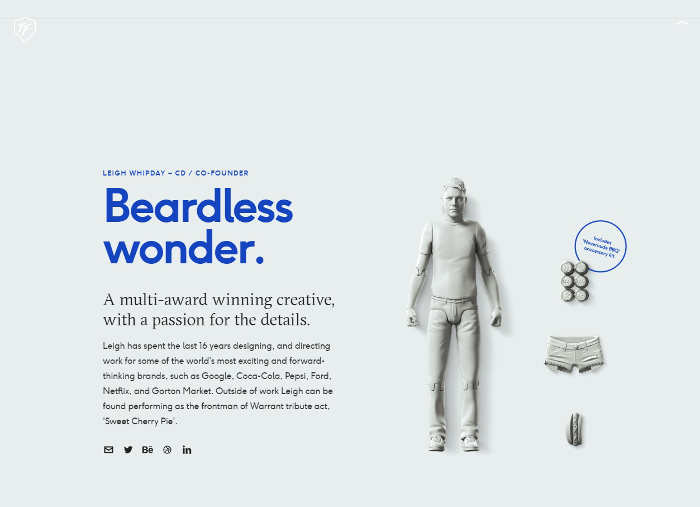
Ejemplos de webs con este efecto




Ventajas de utilizar Parallax
Comenzando por la mayor ventaja que nos puede dar el uso del efecto Parallax para nuestra web, es su gran adaptación al diseño web de los dispositivos móviles. Es evidente que la visualización de webs desde móviles se realiza verticalmente, por lo que la aplicación de este efecto a nuestra web va a facilitar la navegación del usuario en nuestra web.
Parallax se adapta a la perfección al diseño web responsive, ya que busca una mejor experiencia en la visita del usuario y que el scroll de nuestra página no se convierta en algo aburrido, sino que sea ameno gracias a los efectos visuales que presenta.
Es fundamental para que el usuario vuelva a nuestra web que se cree una experiencia satisfactoria y que se sienta cómodo con el uso de la esta. La interacción es una de las principales ventajas ya que a través de la continua visualización de nuevos elementos el usuario siempre tiene algo que descubrir en nuestra web y no le deja indeferente.
El scrolling parallax se convierte en una ventaja por su rapidez y sobre todo por que facilita la navegación del usuario en nuestra web, no haciendo perder tiempo al usuario.
Consejos para el uso en webs
Debemos conocer las características de nuestra web y saber que el efecto Parallax no está hecho para todo tipo de páginas ya que puede ser contraproducente para nuestra web.
Tenemos que priorizar cual es la base de mi web, si es el contenido y necesitamos subir mucha información, Parallax no es el efecto adecuado. Pero en cambio si nuestra web esta formada en su mayor parte por imágenes y elementos visuales podemos conseguir que nuestra web se convierta para el usuario es una experiencia atractiva, moderna y que sobre todo le de valor a nuestra web.