Google Analytics tiene una funcionalidad de seguimiento de comercio electrónico para webs con un proceso de venta. Si tenemos una tienda digital tenemos la posibilidad de seguir nuestras ventas y de conocer detalles sobre nuestros compradores.
Google ofrece dos versiones, la tradicional o la mejorada.
1. El comercio electrónico estándar se basa en detectar la finalización de un proceso de compra, generalmente identificando la página de agradecimiento. Es útil cuando tenemos un proceso de venta lineal y de pocos pasos.
2. El comercio electrónico mejorado permite obtener mucha más información que el tradicional:
– Comportamiento del comprador antes, durante y después de la compra.
– Compra media, artículos por compra, etc.
– Monitorización de afiliados.
– Abandonos de la compra a lo largo del embudo de conversión.
– Compra con cupones
– Mucho más completo, pero también más complicado de configurar y de interpretar.
Por tanto, si somos novatos, empezamos por el tradicional y más adelante podemos pasar al mejorado.
¡Comenzamos!
¿Cómo instalar Google Tag Manager (GTM) en Woocommerce?
PASO 1
El paso más complicado del proceso es lograr que Google Analytics y la tienda digital se entiendan. Para eso hay que instalar unas líneas de código. Se puede hacer de varias formas, o bien cogiendo los códigos que nos da Google Tag Manager para pegarlo en el <head> y el <body>, que para un programador es tarea fácil, aunque no es tan complicado, o bien instalando un plugin en nuestro WordPress, en este caso, lo vamos a hacer con un plugin:
Descargamos el plugin Duracell Tomi’s Google Tag Manager para WordPress y lo activamos.

PASO 2
Vamos a nuestra cuenta de Google Tag Manager o creamos una nueva para nuestra web.
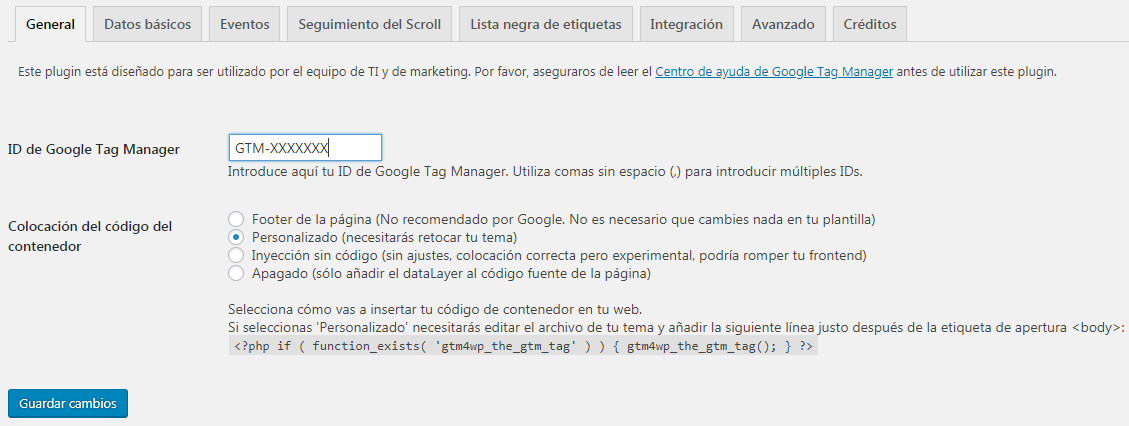
En nuestro WordPress vamos a Ajustes y seleccionamos Google Tag Manager. Introducimos el identificador de GTM, que encontraremos en la cabecera de nuestra cuenta GTM.
El identificador debe tener este formato: GTM-XXXXXXX

Ahora tendremos que introducir esta línea de código en el archivo head.php:
<?php if ( function_exists( ‘gtm4wp_the_gtm_tag’ ) ) { gtm4wp_the_gtm_tag(); } ?>
Lo podemos editar desde el editor de WordPress o acceder mediante FTP a la carpeta Themes de nuestro WordPress y lo editamos.
Debemos pegarla justo debajo de la etiqueta de apertura <body ..>.
PASO 3
El plugin GTM for WordPress Duracell introduce automáticamente el código de seguimiento de Google Analytics, por eso, si teníamos ya instalado antes un código de seguimiento de Google Analytics o de GTM, lo eliminamos o nos arriesgamos a tenerlo doble.
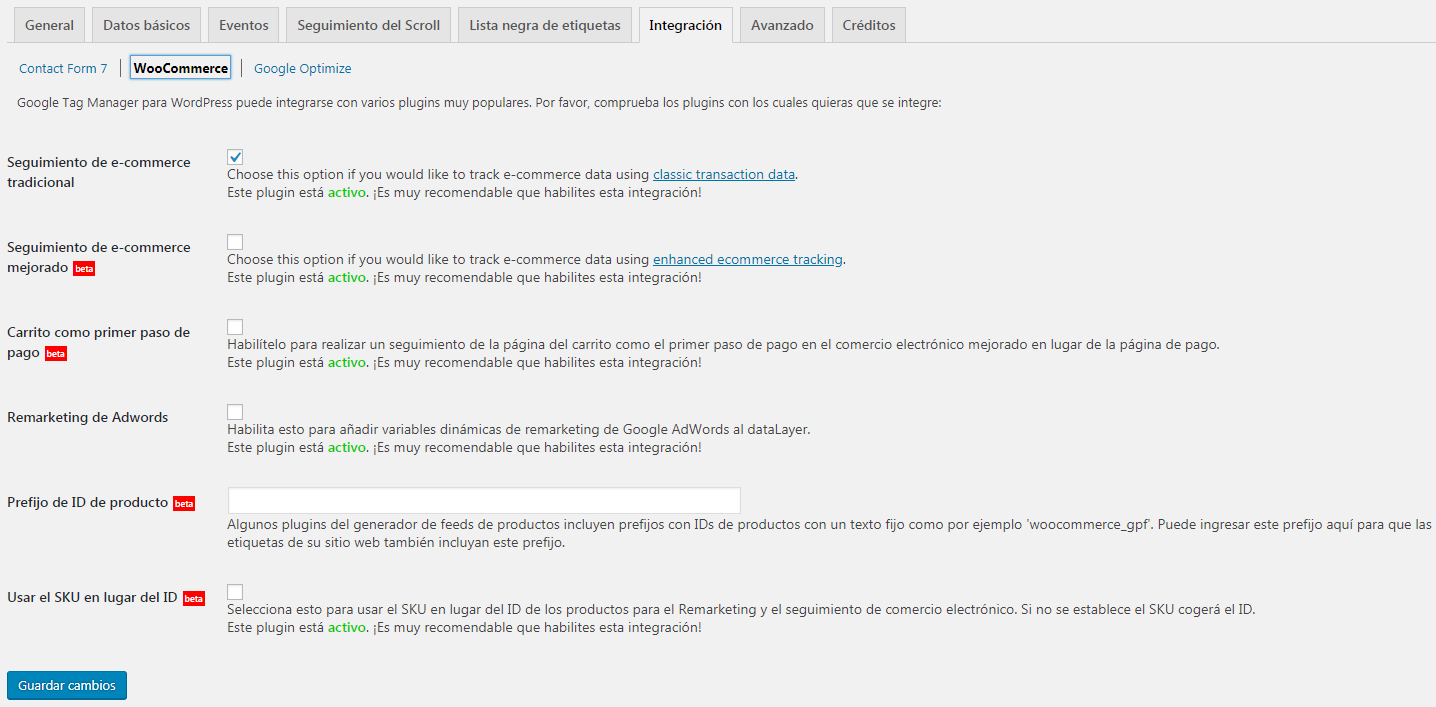
Ahora vamos a la pestaña de Integración y marcamos comercio electrónico tradicional:

PASO 4
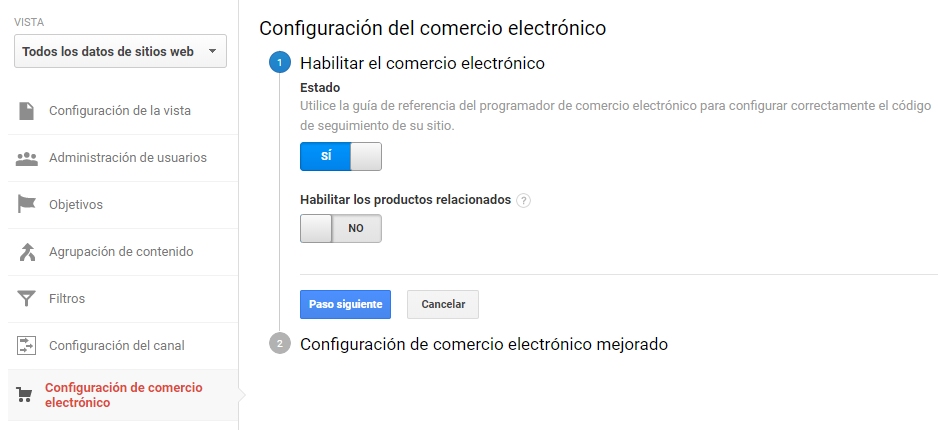
Vamos a nuestra cuenta de Google Analytics y activamos el comercio electrónico de tu nuestro sitio en la pestaña de Administrar.

Con esto quedan listos nuestro WordPress y nuestra cuenta de Google Analytics.
PASO 5: Ahora a configurar Google Tag Manager
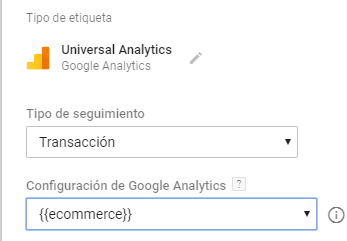
Creamos una etiqueta de Universal Analytics, tipo “Transacción”. En Configuración de Google Analytics seleccionamos nuestro ID de Google Analytics. Si no nos aparece es que no hemos definido aún una variable con nuestro ID. Vamos a Variables y creamos una nueva del tipo Configuración de Google Analytics. Introducimos nuestro ID y guardamos.

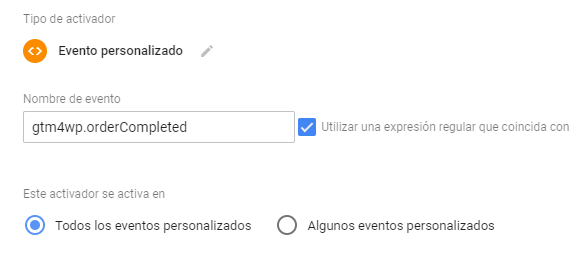
Ahora tenemos que crear un activador de tipo Evento personalizado.

PASO 6
Ahora vamos a comprobar si funciona y, de paso, aclaramos un poco el porqué de lo que hemos hecho.
Guardamos nuestra etiqueta y activamos la vista previa.
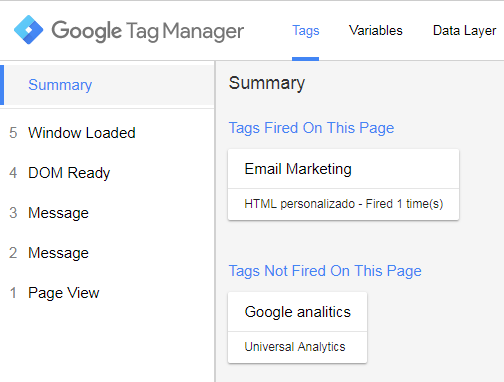
Visitamos cualquier página de nuestra web. Deberá cargarse la vista previa de GTM y podremos ver que aparece la etiqueta que acabamos de crear en GTM, pero sin activar.

Es normal que no aparezca porque no hemos finalizado ninguna compra. Pero si terminamos el proceso de compra, veremos cómo se activa.
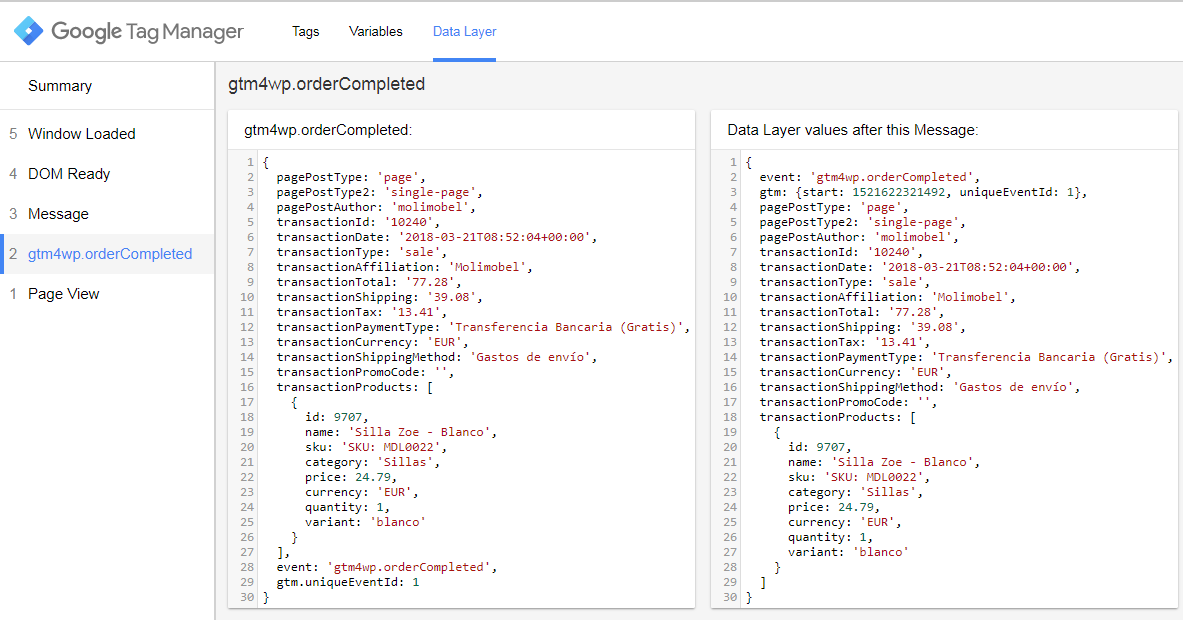
Puedes ver toda la información de que dispone ahora nuestra capa de datos pulsando en Data Layer:

PASO 7
Arriba vemos que aparece el misterioso término “gtm4wp.orderCompleted” que hemos introducido en la etiqueta que hemos creado. Y es que la etiqueta, lo que hace es anunciar a Google Analytics una transacción justo cuando la página carga este término. Además, le pasa a GA nombre del producto, unidades compradas, precio y demás parámetros.
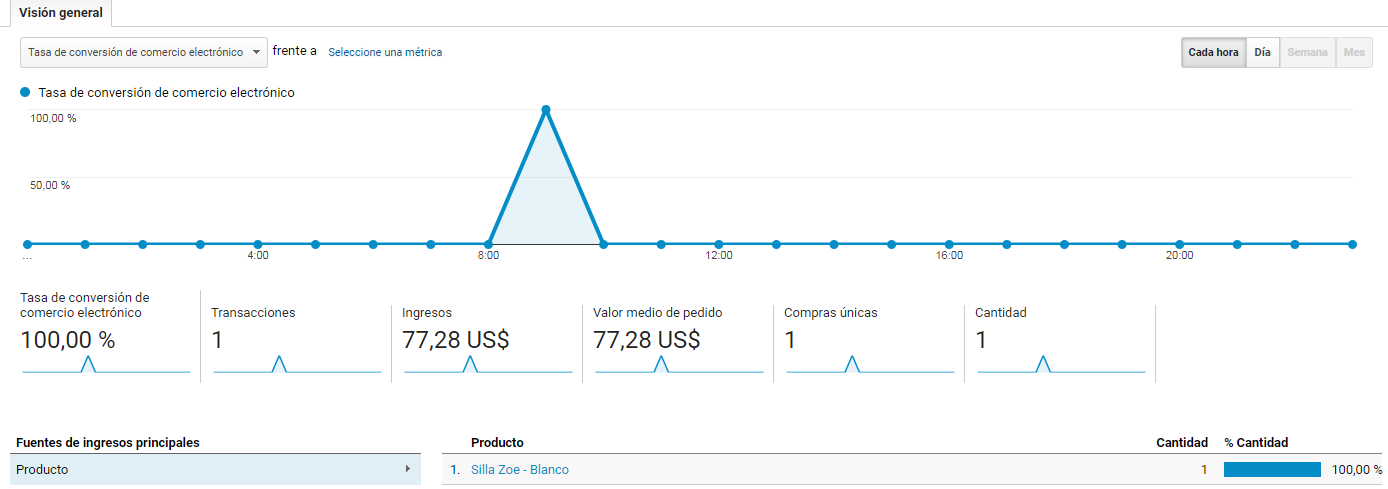
Estos datos los podremos ver en la pestaña Conversiones/E-commerce de nuestro Google Analytics, aunque para ello debemos esperar un poco porque no se ve en Tiempo Real y, por tanto, pueden pasar unas horas antes de que aparezca:

Y ya está, cuando estemos seguros de que todo funciona le damos a enviar y se nos guardará la versión de lo que acabamos de hacer, y ya podemos relacionar nuestras ventas con comportamientos de usuarios en nuestra página web y, de esta manera, ir optimizándola.